代码地址如下:
http://www.demodashi.com/demo/14209.html
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定奖品列表
- 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画)
- 实现抽奖功能
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<!--index.wxml--><view class="container-out"> <view class="circle" wx:for="{{circleList}}" wx:key="" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view> <view class="container-in"> <view class="content-out" wx:for="{{awardList}}" wx:key="" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};"> <image class="award-image" src="{{item.imageAward}}"></image> </view> <view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">开始</view> </view></view>2.index.wxss代码
/**index.wxss**/.container-out { height: 600rpx; width: 650rpx; background-color: #b136b9; margin: 100rpx auto; border-radius: 40rpx; box-shadow: 0 10px 0 #871a8e; position: relative;}.container-in { width: 580rpx; height: 530rpx; background-color: #871a8e; border-radius: 40rpx; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto;}/**小圆球box-shadow: inset 3px 3px 3px #fff2af;*/.circle { position: absolute; display: block; border-radius: 50%; height: 20rpx; width: 20rpx;}.content-out { position: absolute; height: 150rpx; width: 166.6666rpx; background-color: #f5f0fc; border-radius: 15rpx; box-shadow: 0 5px 0 #d87fde;}/**居中 加粗*/.start-btn { position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0; border-radius: 15rpx; height: 150rpx; width: 166.6666rpx; background-color: #ffe400; box-shadow: 0 5px 0 #e7930a; color: #f6251e; text-align: center; font-size: 55rpx; font-weight: bolder; line-height: 150rpx;}3.index.js逻辑代码
a.部分的功能实现-圆点闪烁
//圆点闪烁 setInterval(function () { if (_this.data.colorCircleFirst == '#FFDF2F') { _this.setData({ colorCircleFirst: '#FE4D32', colorCircleSecond: '#FFDF2F', }) } else { _this.setData({ colorCircleFirst: '#FFDF2F', colorCircleSecond: '#FE4D32', }) } }, 500)//设置圆点闪烁的效果b.部分功能实现-抽奖逻辑
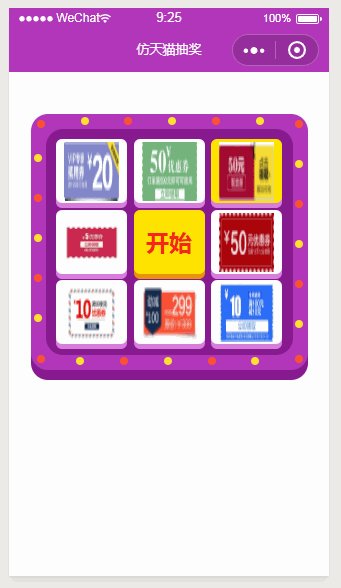
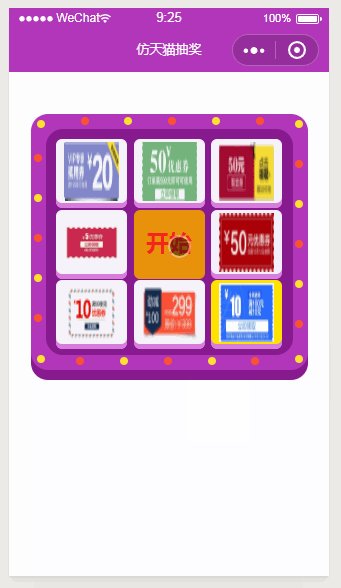
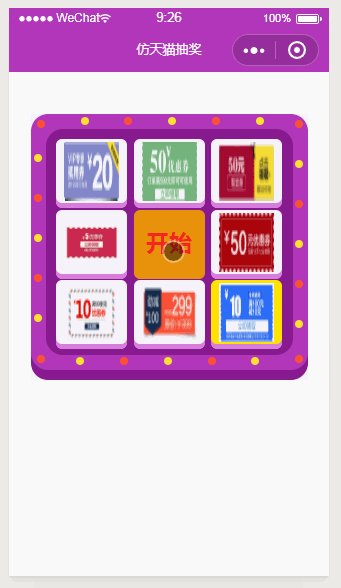
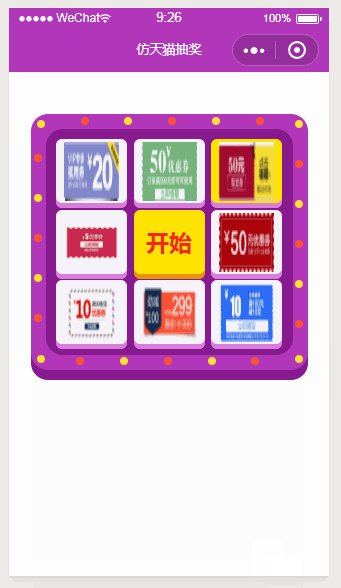
//开始抽奖 startGame: function () { if (this.data.isRunning) return this.setData({ isRunning: true }) var _this = this; var indexSelect = 0 var i = 0; var timer = setInterval(function () { indexSelect++; //这里我只是简单粗暴用y=30*x+200函数做的处理.可根据自己的需求改变转盘速度 i += 30; if (i > 1000) { //去除循环 clearInterval(timer) //获奖提示 wx.showModal({ title: '恭喜您', content: '获得了第' + (_this.data.indexSelect + 1) + "个优惠券", showCancel: false,//去掉取消按钮 success: function (res) { if (res.confirm) { _this.setData({ isRunning: false }) } } }) } indexSelect = indexSelect % 8; _this.setData({ indexSelect: indexSelect }) }, (200 + i)) }三、案例运行效果图

四、总结与备注
总结:如何打造一个爆款小程序?
1、首先要做的就是结合自身情况思考你的产品或者服务,到底适不适合做小程序,是否符合小程序“用完即走”的“轻”概念。
2、其次想清楚你想吸引的用户群,分析用户群的特性和存在的痛点。
3、最后充分利用小程序现有的功能和规则,做好营销推广工作。微信小程序独家秘笈之抽奖大转盘
代码地址如下:
http://www.demodashi.com/demo/14209.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权




























