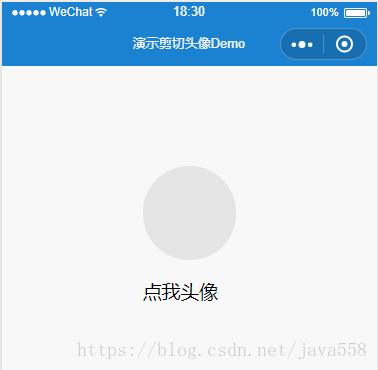
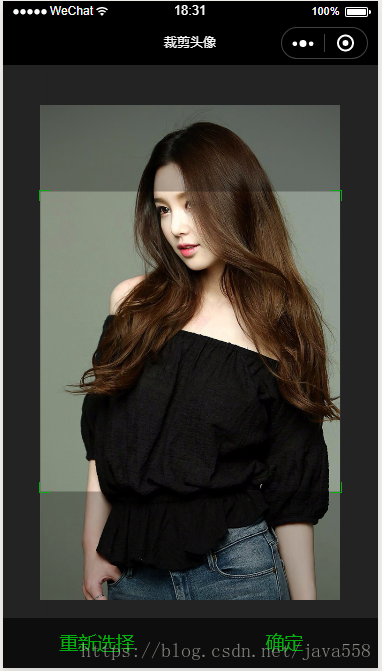
废话不多说,先上图~
目录结构是不是超简单?下面我们来分析一波怎么做。
1.首先将we-cropper框架包添加到自己的小程序项目中,这里我的we-cropper是经过删减的,因为只用到了两个文件;
2.新建cropper和upload这两个page;
cropper页面:
upload页面:
3.点击cropper页面中的圆形头像,可选择图片,跳转到upload页面进行剪切。
4.点击确定之后就看到第一张图所示的效果了。
相关代码贴一贴吧:
cropper.wxml
<view class="container flex"> <view> <image src="{{src}}" class="avatar" bindtap="upload"></image> <view class="item flex" bindtap="upload">点我头像</view> </view></view>cropper.js
Page({ data: { src: '' }, upload() { wx.chooseImage({ count: 1, // 默认9 sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success(res) { const src = res.tempFilePaths[0] wx.redirectTo({ url: '../upload/upload?src=' + src }) } }) }, onLoad(option) { let { avatar } = option if (avatar) { this.setData({ src: avatar }) } }})upload.wxml
<view class="cropper-wrapper"> <template is="weCropper" data="{{...cropperOpt}}" /> <view class="cropper-buttons"> <view class="upload" bindtap="uploadTap"> 重新选择 </view> <view class="getCropperImage" bindtap="getCropperImage"> 确定 </view> </view></view>upload.js
import weCropper from '../../we-cropper/dist/weCropper.js'const device = wx.getSystemInfoSync()const width = device.windowWidthconst height = device.windowHeight - 50Page({ data: { cropperOpt: { id: 'cropper', width, height, scale: 2.5, zoom: 8, cut: { x: (width - 300) / 2, y: (height - 300) / 2, width: 300, height: 300 } } }, touchStart(e) { this.wecropper.touchStart(e) }, touchMove(e) { this.wecropper.touchMove(e) }, touchEnd(e) { this.wecropper.touchEnd(e) }, getCropperImage() { this.wecropper.getCropperImage((avatar) => { if (avatar) { // 获取到裁剪后的图片 wx.redirectTo({ url: '../cropper/cropper?avatar=' + avatar }) } else { console.log('获取图片失败,请稍后重试') } }) }, uploadTap() { const self = this wx.chooseImage({ count: 1, // 默认9 sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success(res) { let src = res.tempFilePaths[0] // 获取裁剪图片资源后,给data添加src属性及其值 self.wecropper.pushOrign(src) } }) }, onLoad(option) { // do something const { cropperOpt } = this.data const { src } = option if (src) { Object.assign(cropperOpt, { src }) new weCropper(cropperOpt) .on('ready', function(ctx) {}) .on('beforeImageLoad', (ctx) => { wx.showToast({ title: '上传中', icon: 'loading', duration: 3000 }) }) .on('imageLoad', (ctx) => { wx.hideToast() }) } }})完整demo可直接下载~
项目地址:https://download.csdn.net/download/java558/10544752
有问题在评论区留言 或 加QQ群`104420392` 找我
补充:we-cropper框架存在适配问题,目前已解决,请查看我的另一篇文章:https://blog.csdn.net/java558/article/details/81111666