小程序入门 -- 那些年我们踩过的坑
swiper组件
1.改变 swiper上 分页器/指示器/小圆点 /面板指示点/indicator-dots 的默认样式
默认样式效果
目标效果
- 方法1:
原理:改变微信小程序自带的样式,自带样式是用伪元素写的
wxss
//所有指示点的父类.customize .wx-swiper-dots-horizontal{ }//单个指示点样式.customize .wx-swiper-dot{ width:40rpx; display: inline-flex; height: 10rpx; margin-left: 20rpx; justify-content:space-between;}//此类必须有,伪元素.customize .wx-swiper-dot::before{ content: ''; //此属性必须有,不然显示不出 width: 20rpx; height: 10rpx; flex-grow: 1; background-color: red;}//当前指示点样式.customize .wx-swiper-dot-active::before{ background-color: #fff;}wxml
swiper indicator-dots="true" class="customize" autoplay="true" block wx:for="{{background}}" wx:key="*this" swiper-item view class="swiper-item {{item}}"/view /swiper-item /block/swiper
方法1 源链接(有代码)
- 方法2
原理:将swiper标签的indicator-dots属性设为false(设置为无指示点),再用view组件模拟dots
此处不放代码了
方法2 源链接(有代码)
2. 3d轮播效果(待续)
设置自定义的小程序顶部导航栏
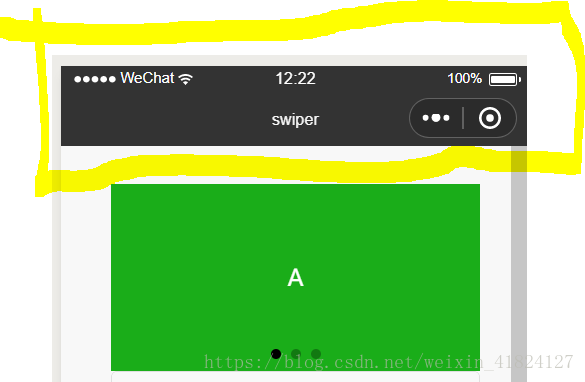
目标效果
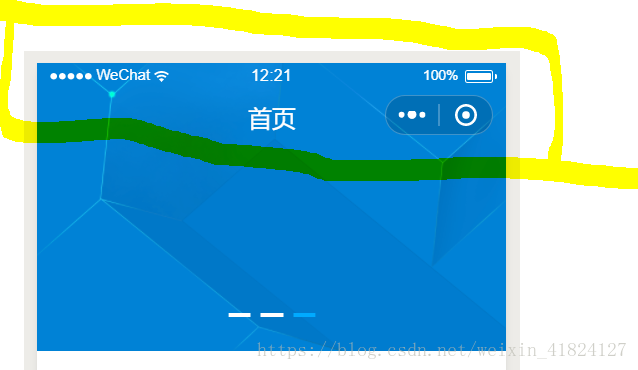
默认效果
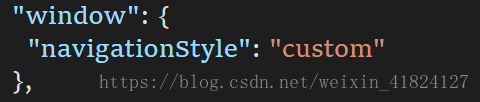
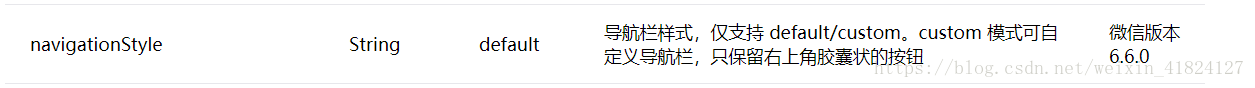
原理: app.json配置中window属性的navigationStyle设置为custom,即可去除顶部导航栏,下面的内容会顶到页面最上端(放图片放文字放啥都行)
注意:顶部状态栏要与底部颜色搭配(黑底配白字,白底配黑字)
map地图组件
文档说得不够详细
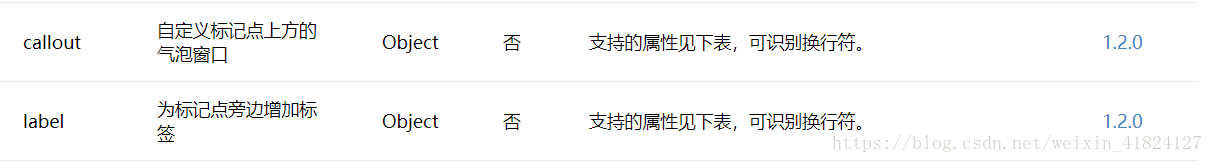
marker属性的callout属性和label属性的区别:
callout可设置点击可见/一直可见 | label则是一直可见无法隐藏
callout不可设置位置,都是悬浮在mark 的icon上方 | label可设置位置,以marker为原点设置相对位置
callout不可设置边框 | label可以
注意:
color/bgColor/borderColor 的值必须为“#ffffff”形式,不接受缩写(eg:“#fff”)、rgba、和(“red”/“blue”/“black”)这种形式
padding等属性接受类型为Number,不能+单位
content内可接受换行 ,/n 转义符可换行
附上一段例子
callout
代码
callout: { content: "公司地址南山科技园 ", color: "#333333", fontSize: 16, borderRadius: 5, bgColor: "#ffffff", padding: 20, textAlign: "left", display: "ALWAYS" }效果
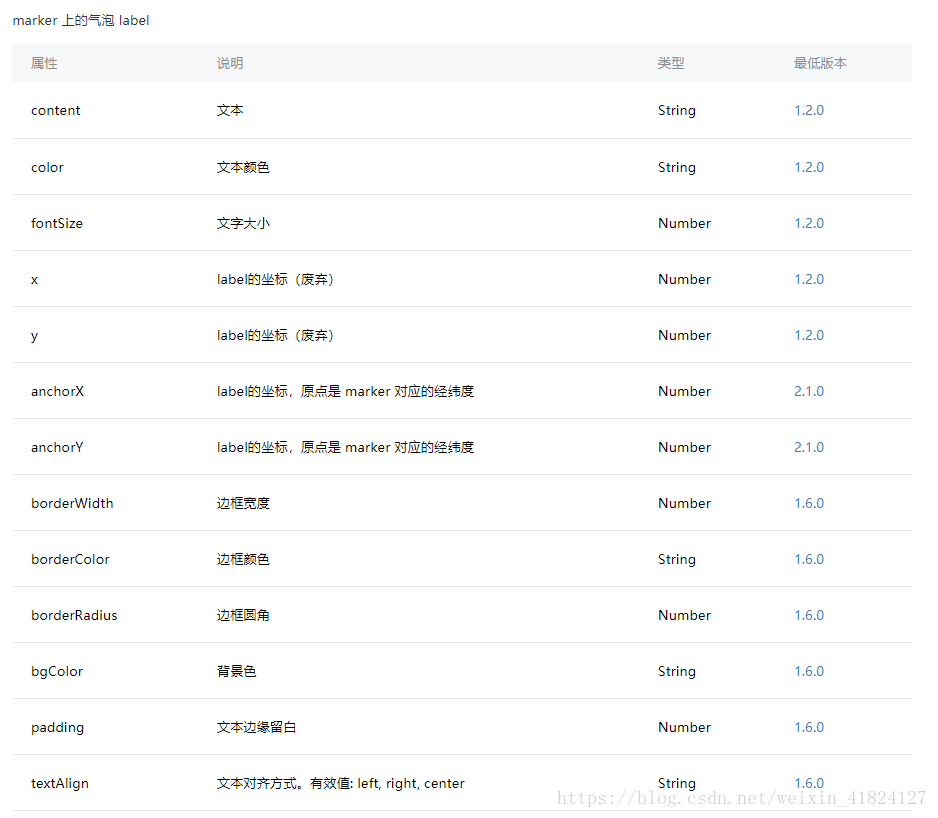
label
label: { content: "公司地址南山科技园 ", color: "#333333", fontSize: 16, bgColor: "#ffffff", borderWidth: 3, borderColor: "#999999", borderRadius: 5, padding: 20, textAlign: "left", }同理可实现类似以下效果(将icon设置为三角箭头,字体大小无法设置)
其他一些坑,真机调试
拓展的其他效果