准备工作:
新建一个quickstart项目,然后再pages目录下自己新建一个页面,例如t文件夹名为test,再在其下分别新建test.wxml、test.js、test.wxss文件。最后在app.json全局配置文件中配置test页面路径,项目结构如下:

然后再新建模板目录,在其下面新建header.wxml组件,相当于vue的组件,单独写一个文件,在其他页面方便直接拿来使用。如下:

1.模板与引用定义
模板定义与使用
1.WXML提供了模板template,可以在模板中定义代码片段,然后在其他不同的地方调用。这一点类似vue中组件。在页面的其他部分可以直接引入。2.定义模板:使用 name 属性,作为模板的名字。然后在
template/内定义代码片段。如:!-- 定义模板 --template name="templatename" !--template标签里是模板内容-- text这里是header模板/text/template3.使用模板:使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入。使用方法参考标题2中import引入方式的例子。
4.模板的作用域:模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的 模块。使用方法参考标题2中import引入方式的例子。
5.is属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板。
模板详情参考
引用
WXML提供了两种文件引用方式,分别是include和import。
引用详情参考
2.模板与引用使用方法
第一种引入方式:include
include引用方式可以把除
templatetemplate/和wxs/标签外的整个代码引入,就相当于是整体拷贝到include位置。如下:1.在模板文件header.wxml中写下下面一行代码。
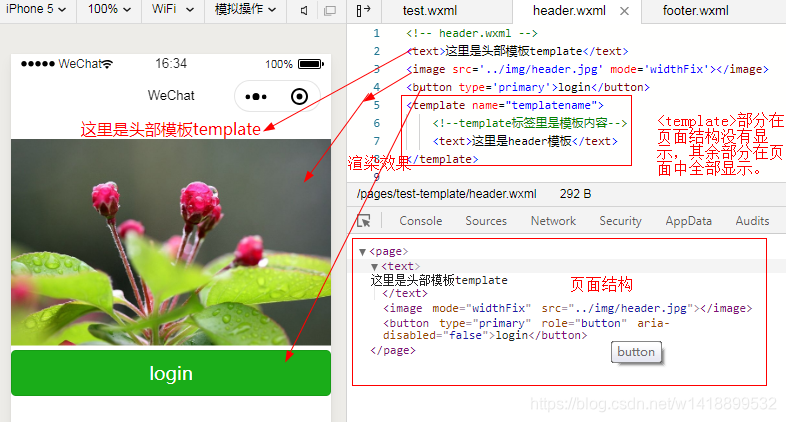
!-- header.wxml --text这里是头部模板template/textimage src='../img/header.jpg' mode='widthFix'/imagebutton type='primary'login/button!-- 定义模板 --template name="templatename"!--template标签里是模板内容--text这里是header模板/text/template2.在test.wxml文件中写下下面代码,引入模板
!-- test.wxml --!-- 引入header模板 --include src="../test-template/header.wxml" /这个时候,模板header.wxml(有时候我会说成组件header,跟vue容易弄混)中的内容就显示到了页面上,效果如下:

第二种引入方式:import
import引入方式可以在当前使用import的文件中引用目标文件z中定义的
template。1.新建模板文件footer.wxml,协商下面代码:
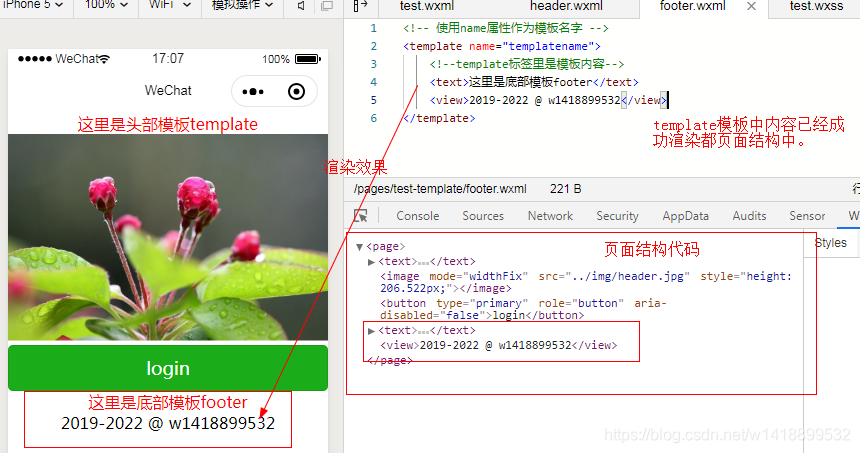
!-- 使用name属性作为模板名字 --template name="templatename"!--template标签里是模板内容--text这里是底部模板footer/textview2019-2022 @ w1418899532/view/template不新建也可以直接写在header模板文件中,防止页面复杂时找不到模板文件,最好新建一个footer。
2.在test.wxml文件中再写入import引入方式的代码。如下:
!-- import引入footer模板 --import src="../test-template/footer.wxml" /!--使用模板 is属性声明需要使用的模板 --template is="templatename"/template效果如下:

也可以在模板中新增一些数据。将上方footer.wxml模板文件中代码text这里是底部模板footer/text改为:
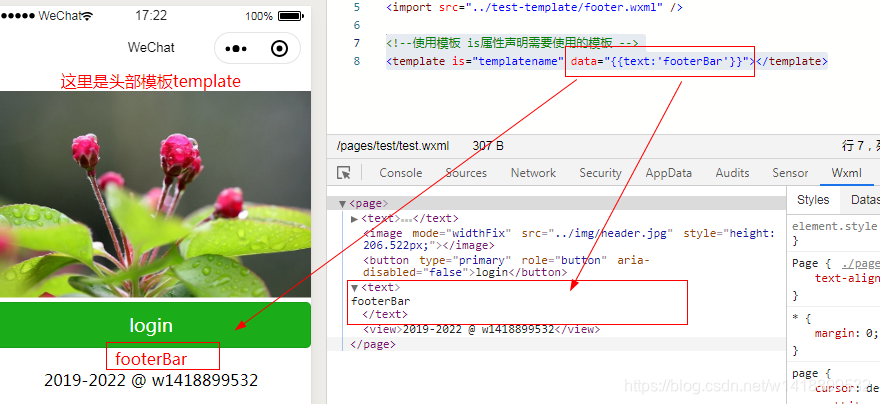
text{{text}}/text使用模板文件时,将test.wxml代码template中添加上data属性即可,如下:
!--使用模板 is属性声明需要使用的模板 --template is="templatename" data="{{text:'footerBar'}}"/template效果为:

3.import作用域
import是有作用域的,它只会import目标文件中的template,即template中name属性对应的那一个。没有传递功能,如C import B,B import A,则在C中可以使用B定义的template,在B中可以使用A中定义template,但是在C中不能使用A中定义的template。
详情参考




























