DIY官网在线设计后台数据源及前台展示,设计完成后支持一键导出小程序,WebApp及后台管理,导出后台后解压到服务器后安装应用,安装完成后即可使用。源码只需要20000元。
官方网站:http://www.diygw.com
后台下载
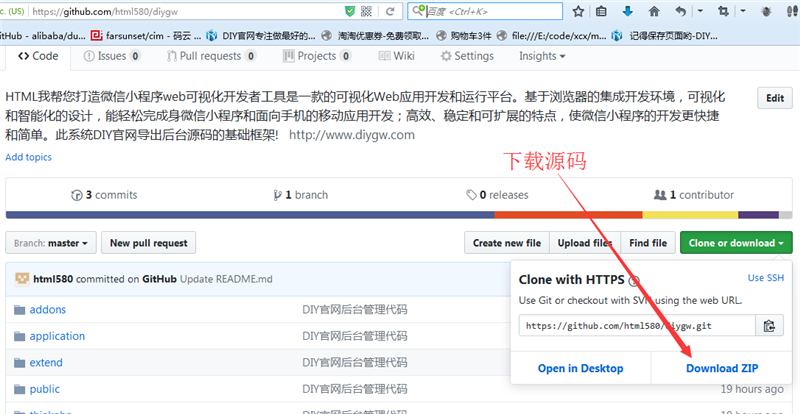
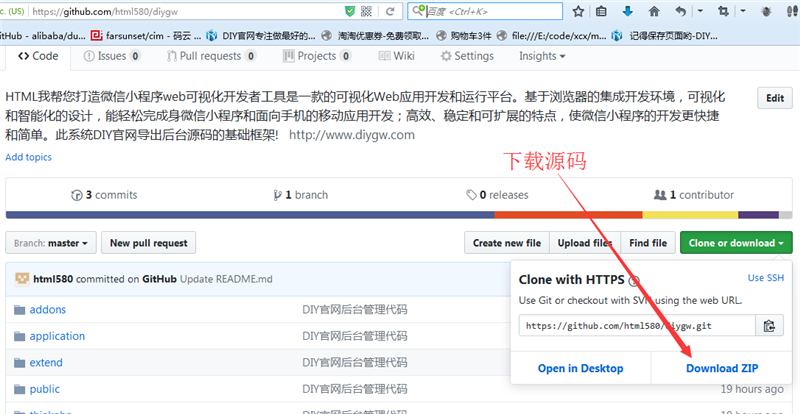
大家前往GITHUB下载源码https://github.com/html580/diygw。下载完源码后解压到你的部署目录下。

系统安装
浏览器端输入你域名,如果系统没有安装,会自动转到安装地址。我已我自己的域名为例。
输入域名https://xcx.diygw.com/。系统自动转向到https://xcx.diygw.com/public/install.php。
第一步:点击同意安装协议

第二步:环境检测
大家检测下自己的环境,如果环境提供有误,请修复对应的错误

第二步:创建数据库
大家根据自己的数据库来配置,建议独立数据库。输入创始人的账号信息,记得要保存好自己的用户名密码信息哟。

安装完后登录后台应用,可以对数据进行管理

制作应用
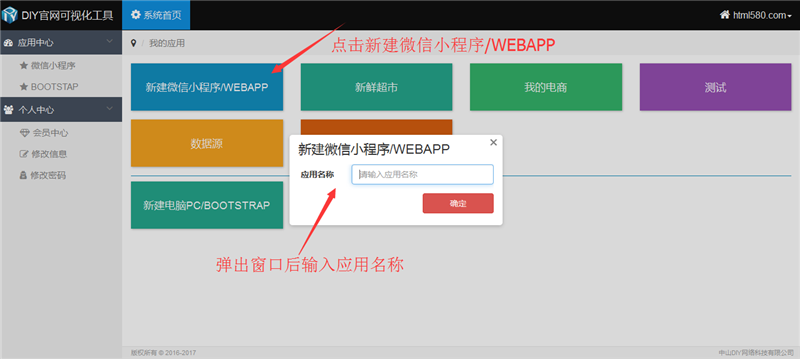
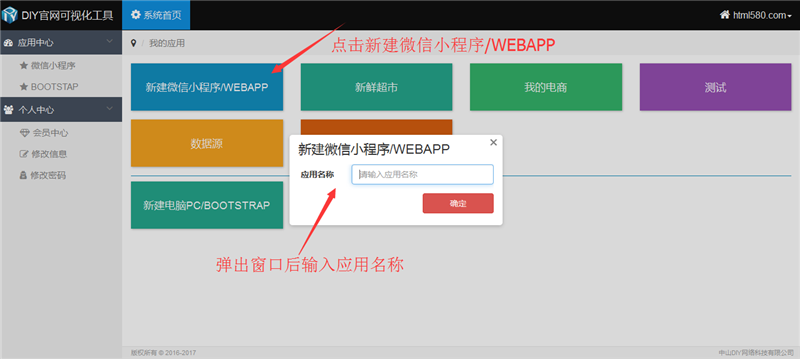
第一步:点击新建微信小程序/WEBAPP
点击后弹出窗口,输入你的应用名称。下面以首页我的例子我的电商首页展示为例。

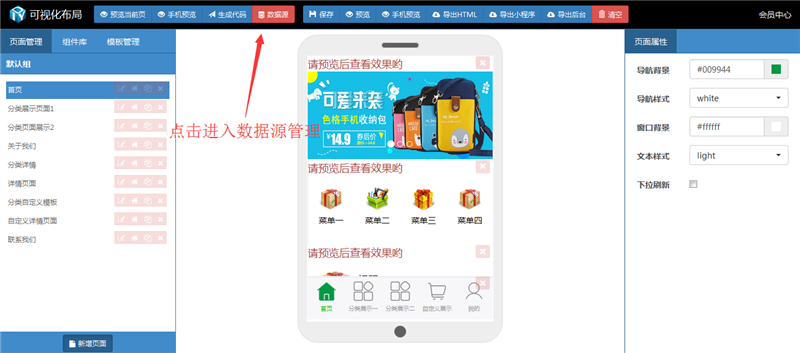
首页主要包括:图片切换,分类导航,内容展示,底部导航
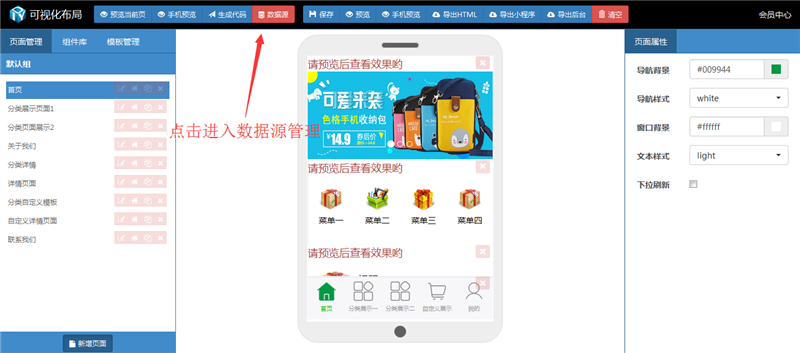
大家想到这里就会想到数据来源呢,对的。那我们就进入后台数据源管理

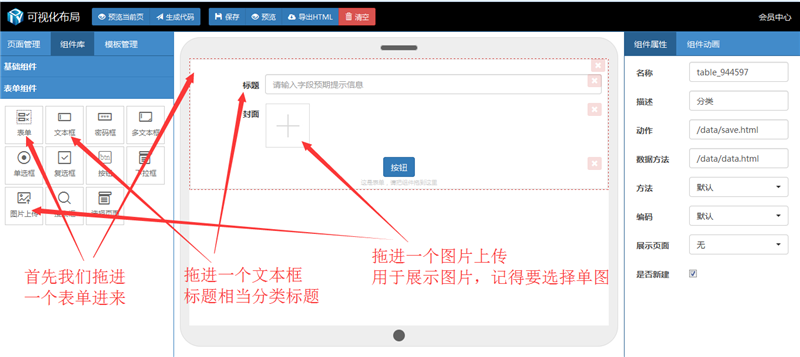
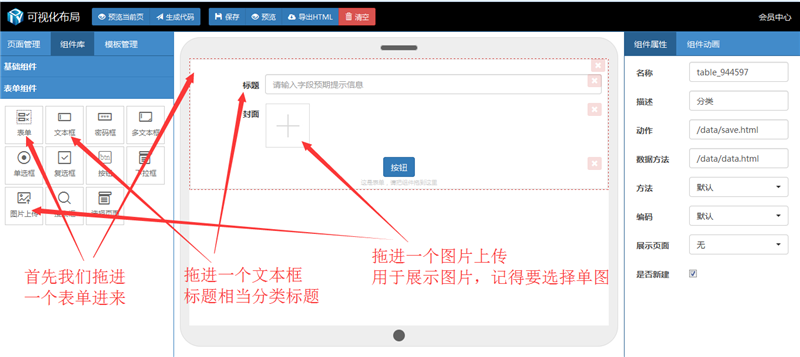
进入后我们第一步想到的是有图片切换,分类,详情三个表单。
数据源管理
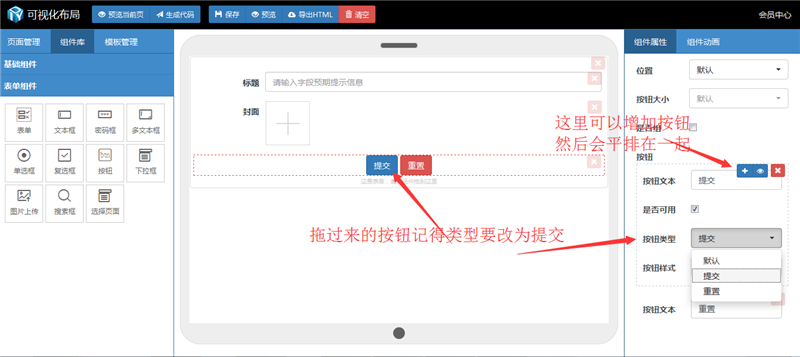
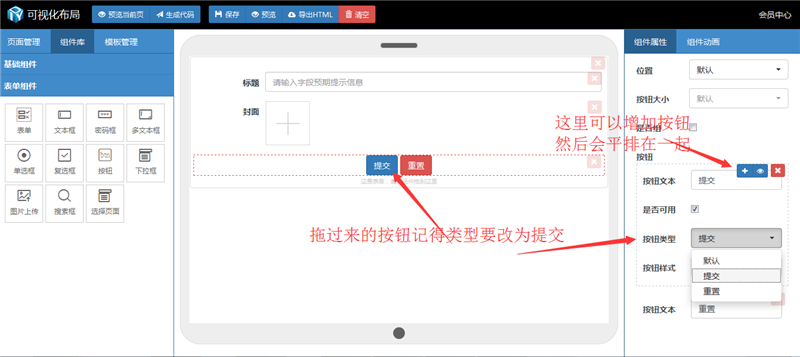
图片切换表单


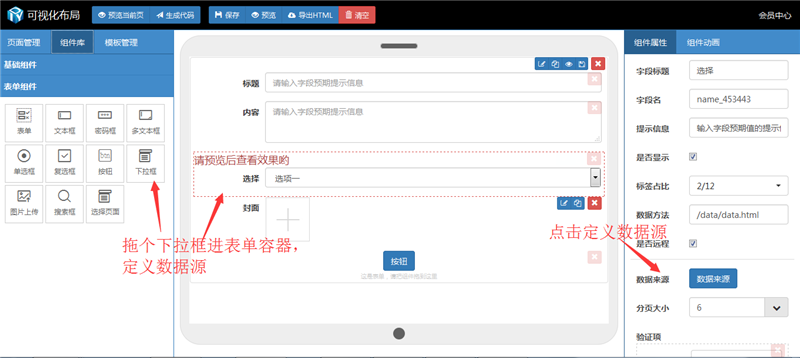
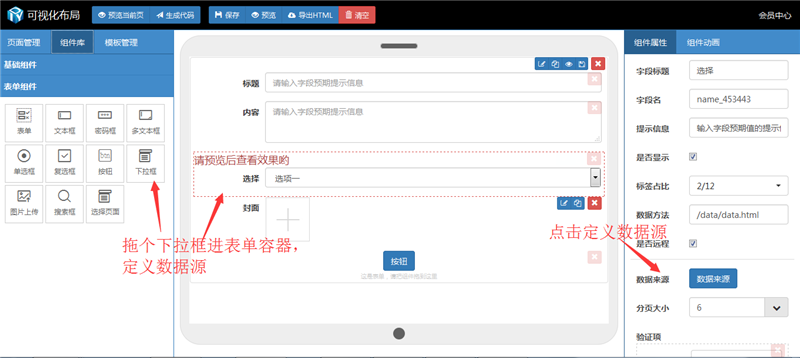
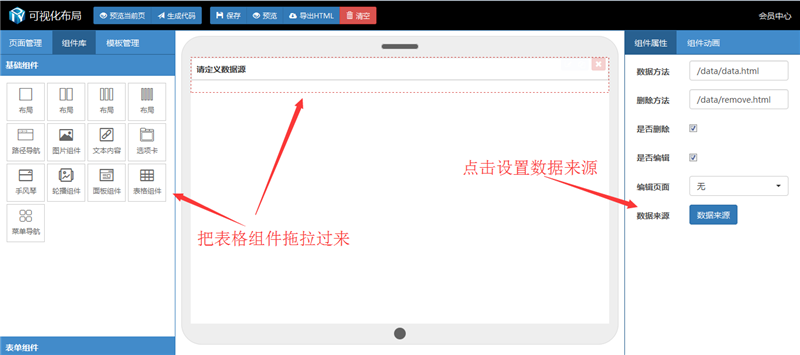
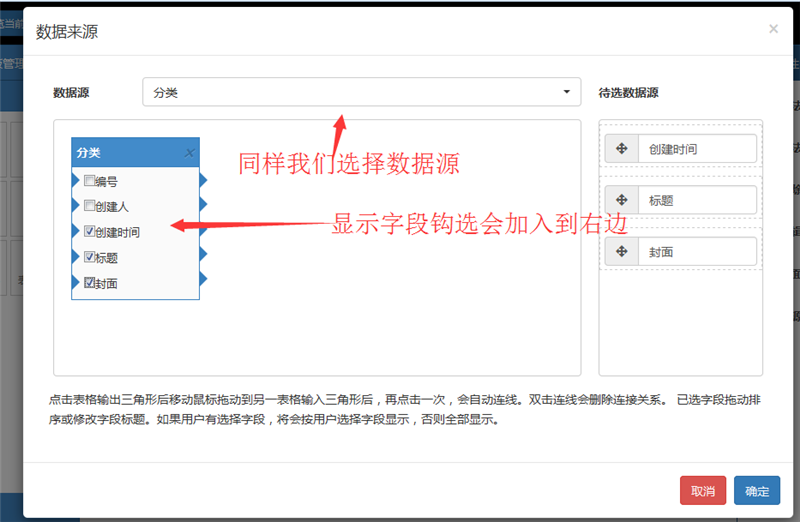
详情表单
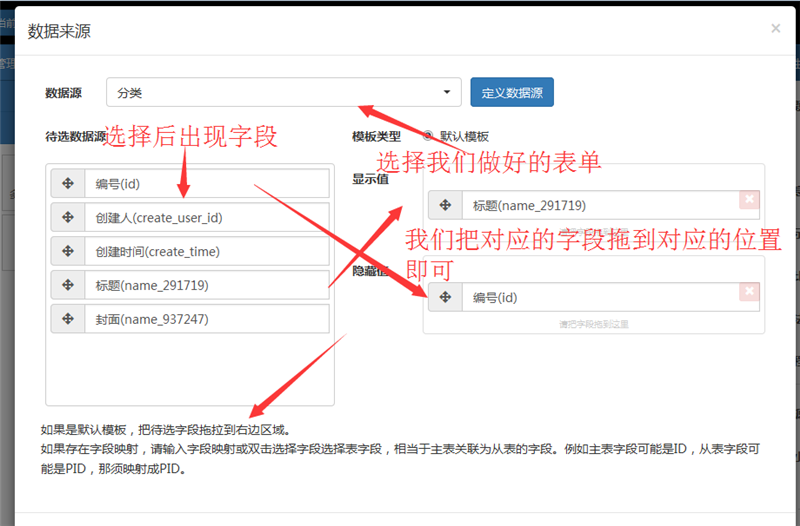
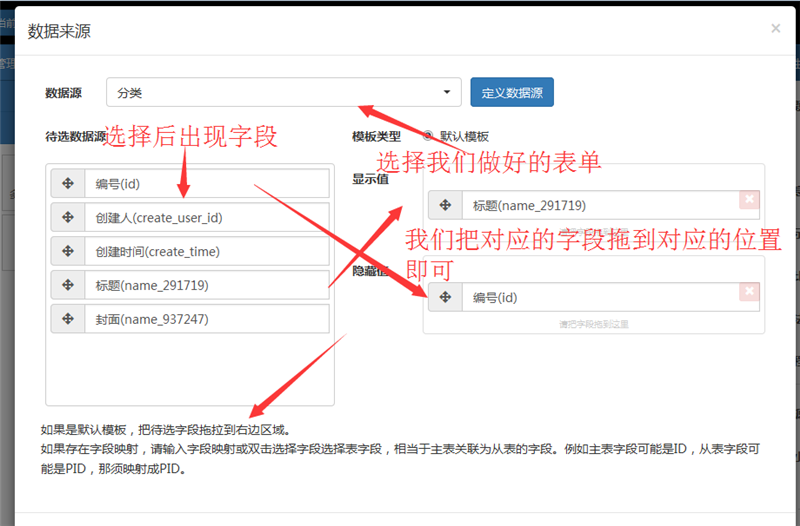
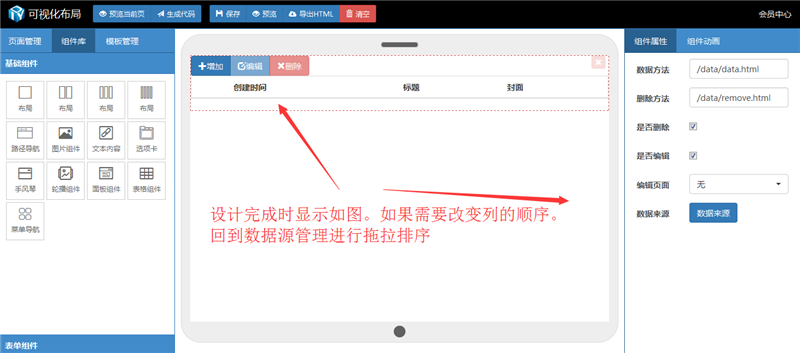
其他表单可能都差不多,其中详情表单可能会稍有不同,他有可能会涉及到分类。


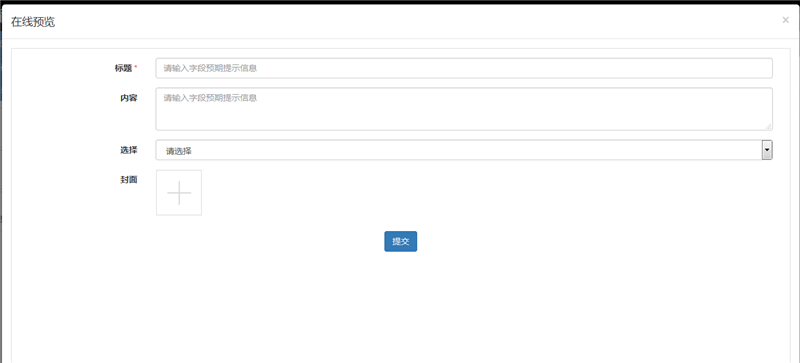
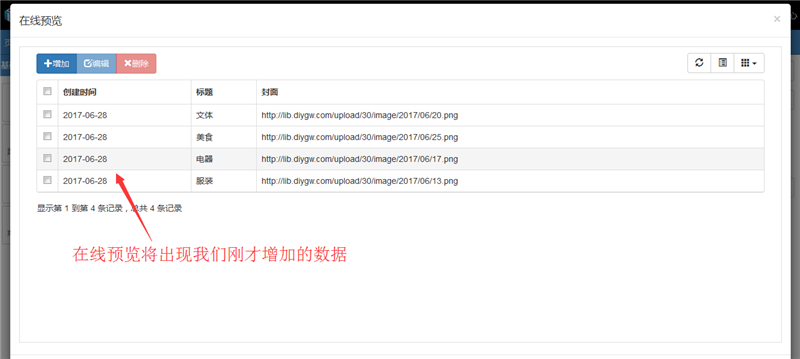
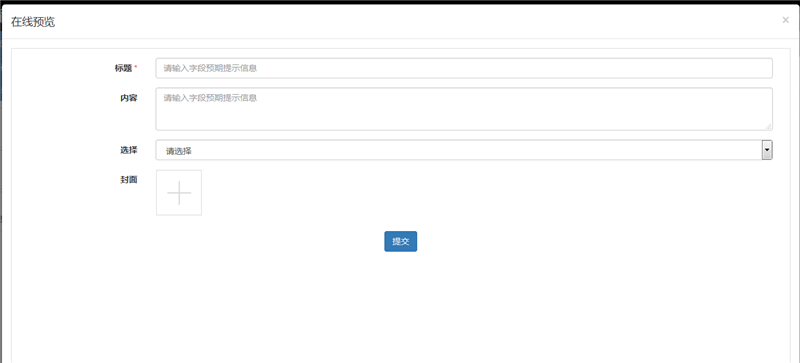
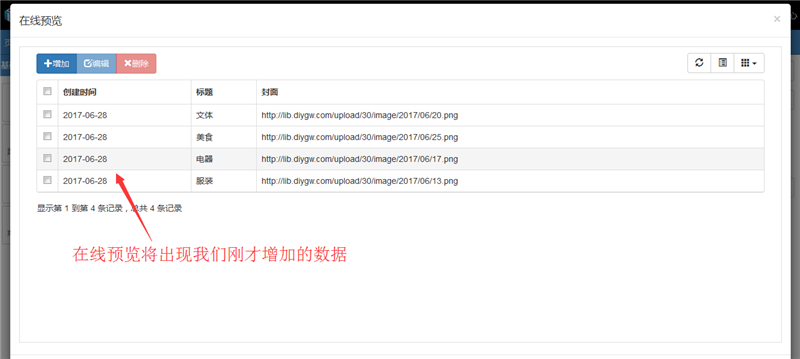
大家每做完一个表单都可以在线预览然后增加几条数据,用于前台展示。

新增表单有了大家肯定想到了我怎么数据管理呢?现在教大家怎么进行数据管理。




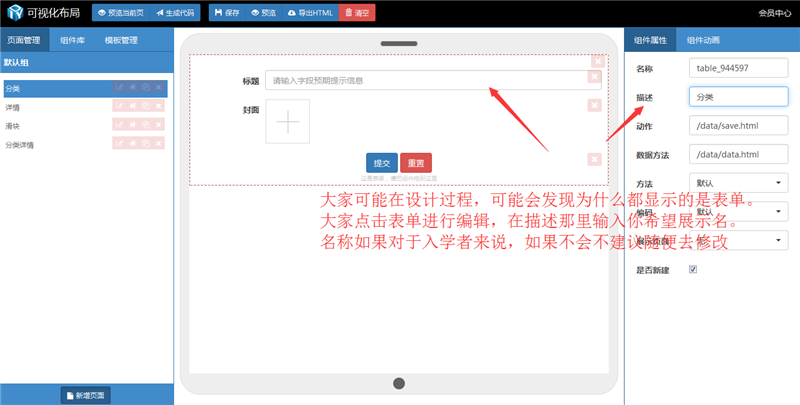
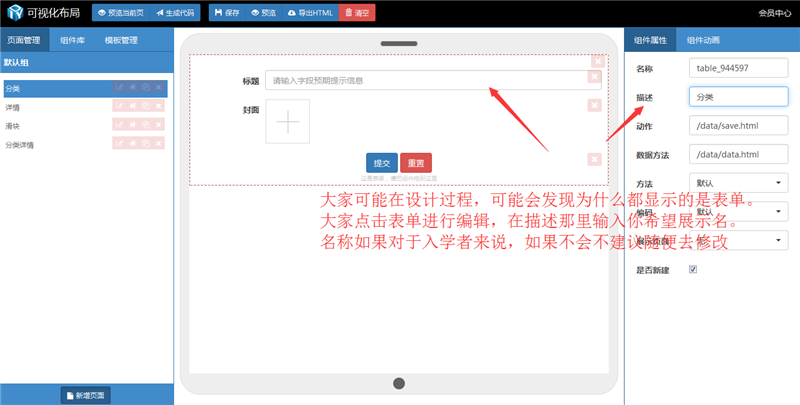
大家可能在设计的过程如果没注意表单的设置,显示的是表单。

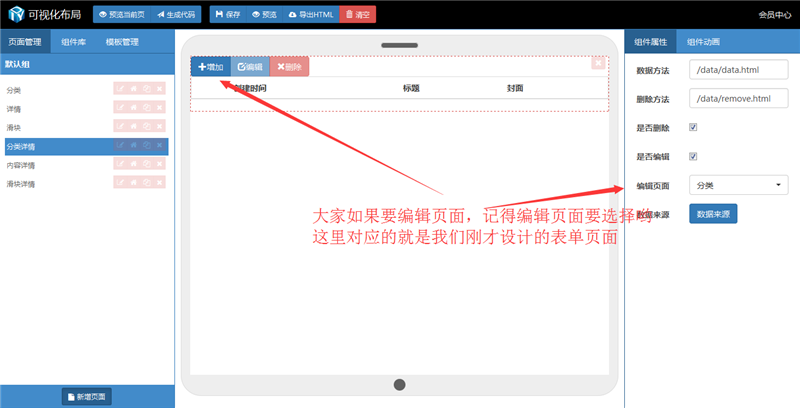
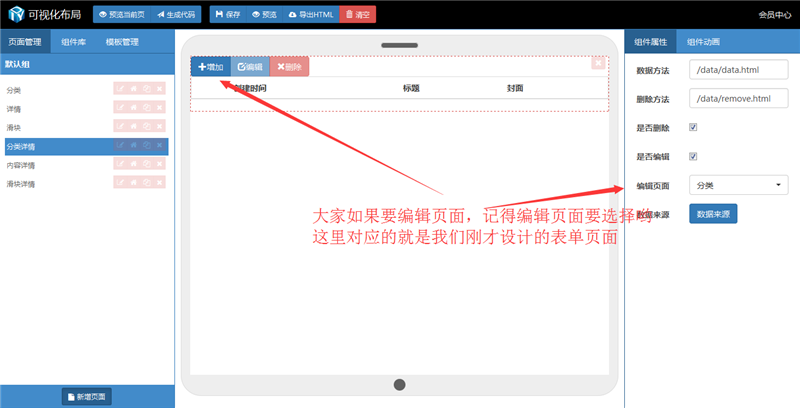
数据管理的时候,大家可能要编辑数据,对表格有个细节需要注意,在编辑页面选项值里选择对应的表单。

至此后台数据源完成,我们回到前台的设计。
手机端设计
图片切换设计
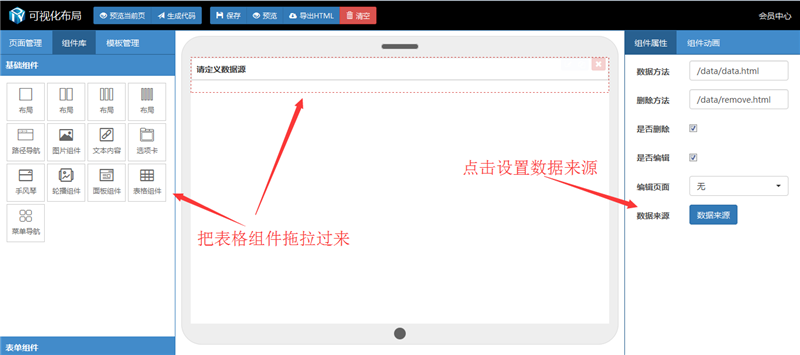
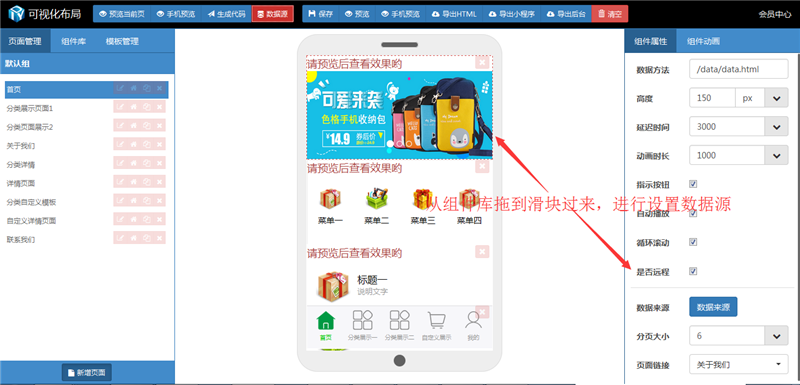
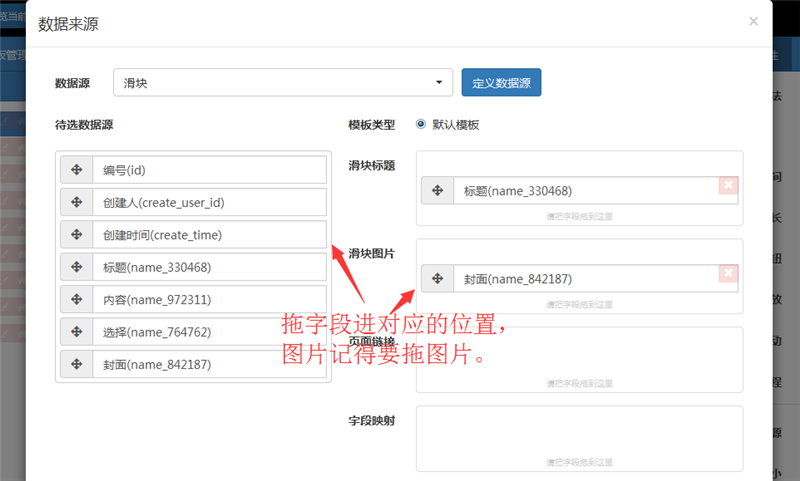
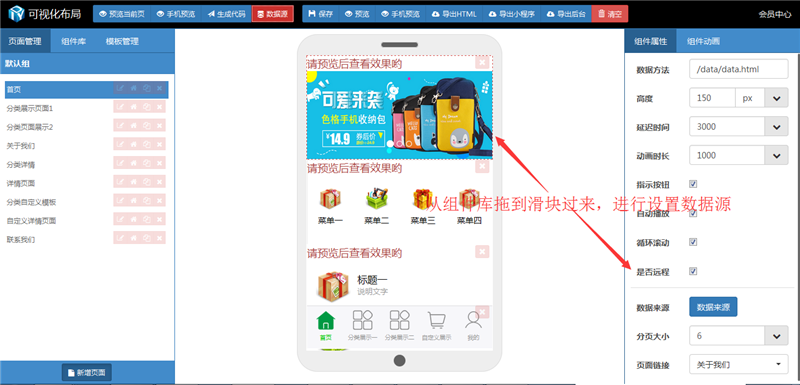
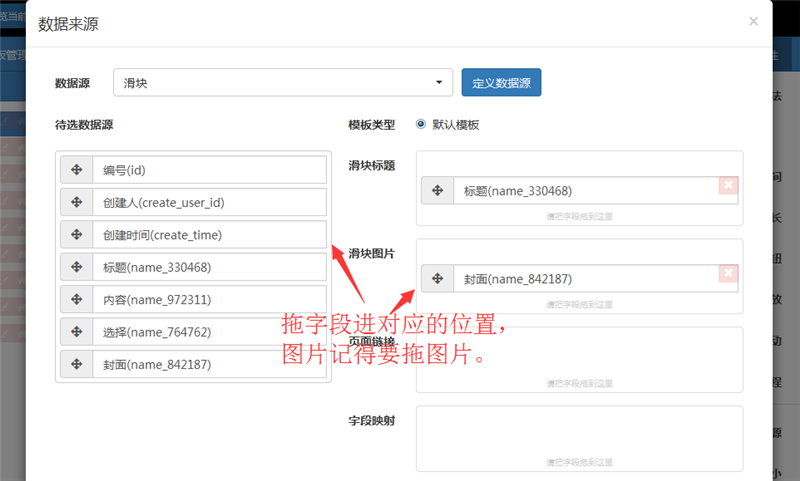
拖拉滑块组件进入设计区,设置数据源,进行数据源管理


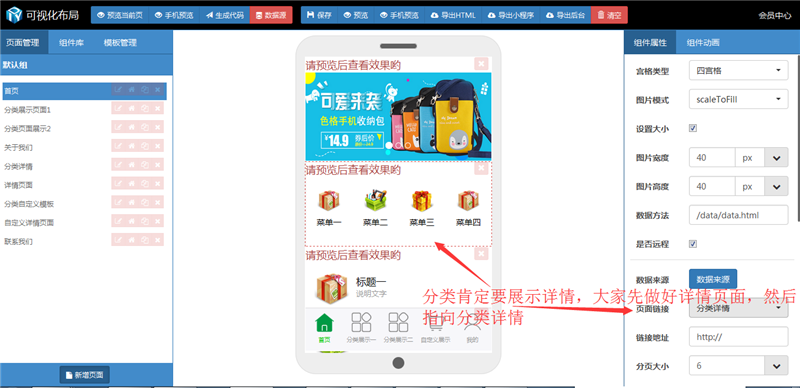
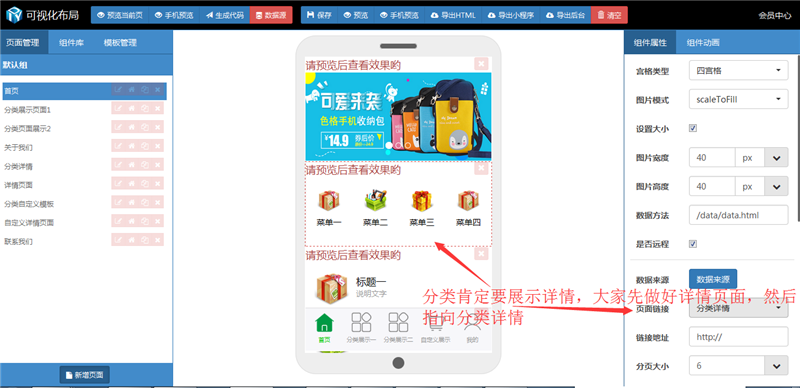
分类展示
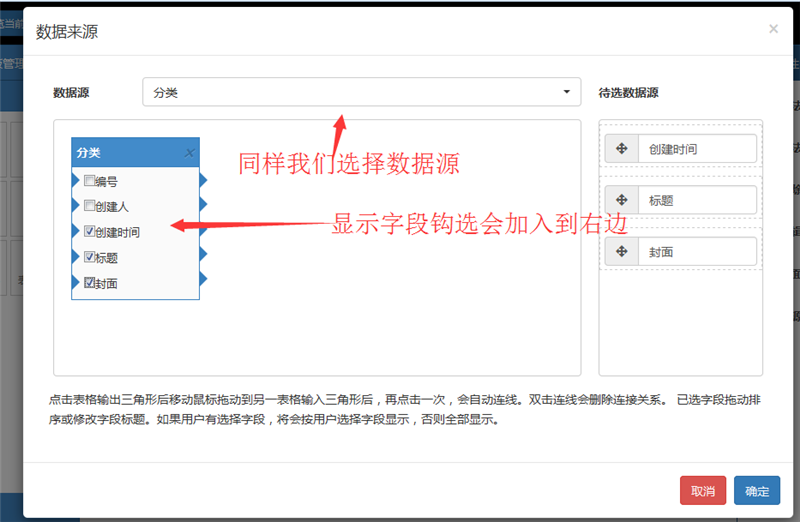
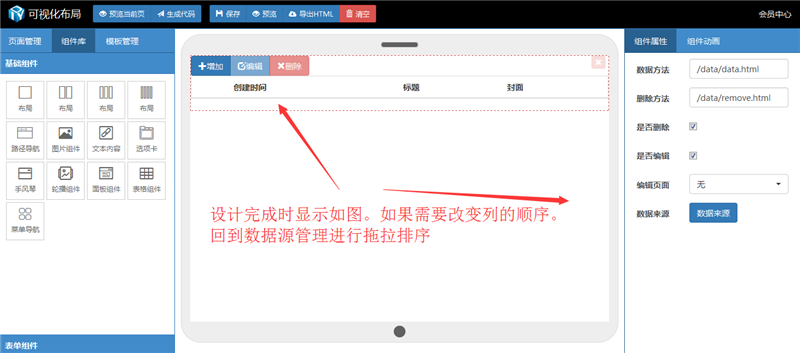
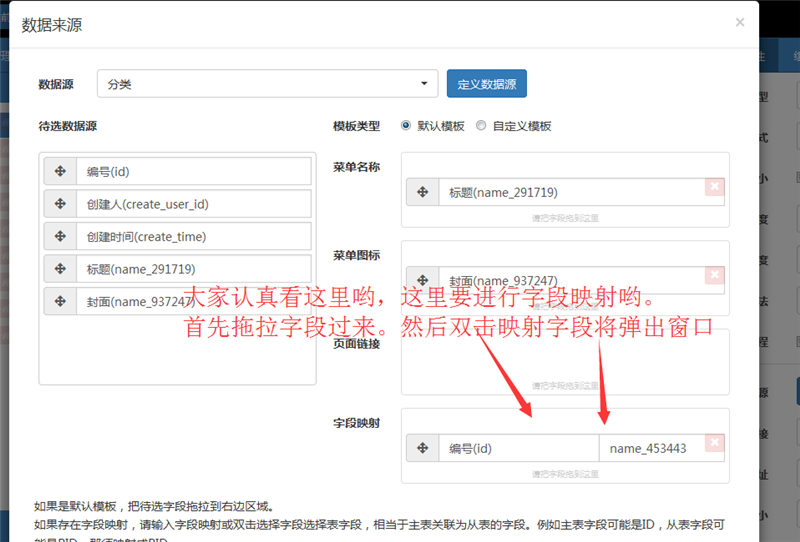
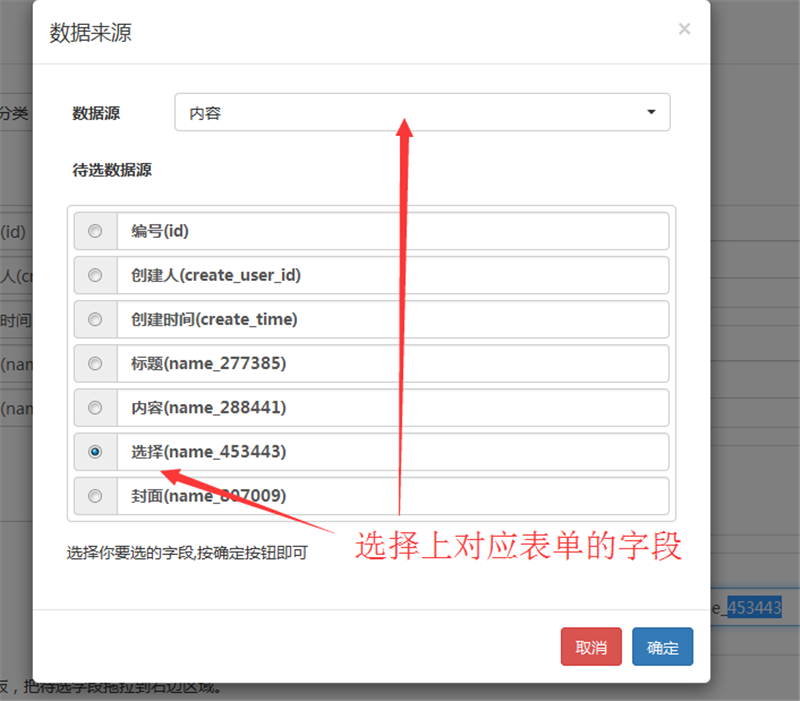
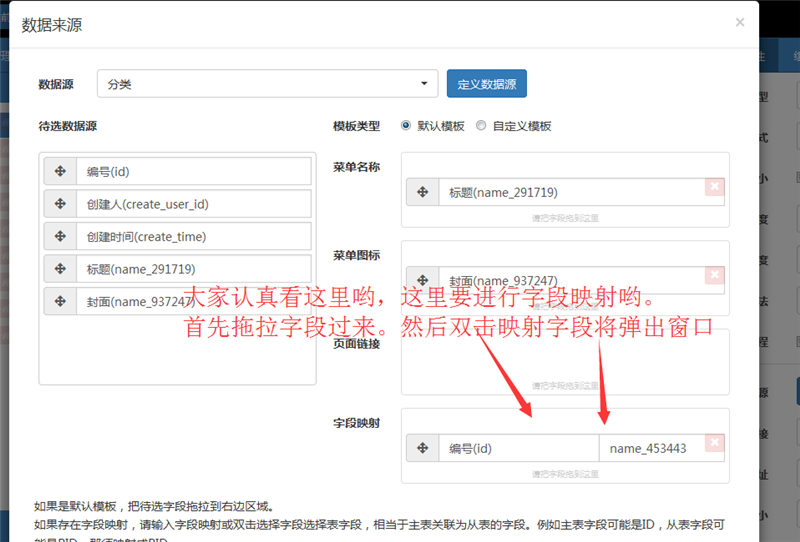
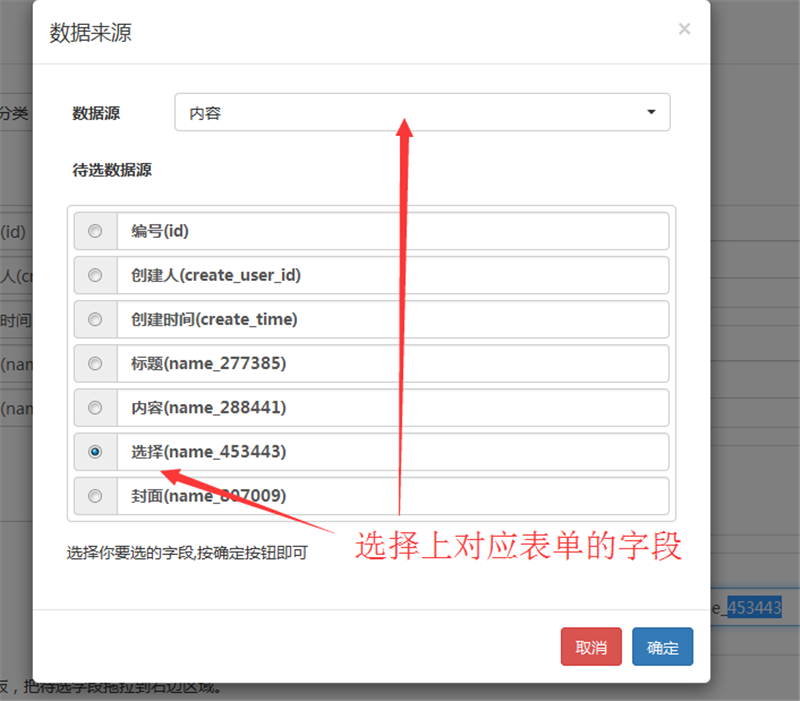
拖拉九宫组件进入设计区,设置数据源及字段映射。字段映射用于分类详情展示,跳转到分类时对过滤出对应的数据。



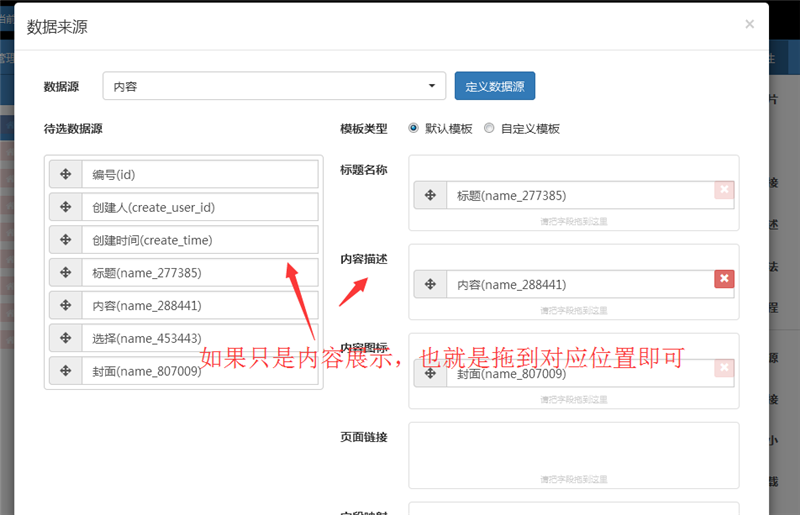
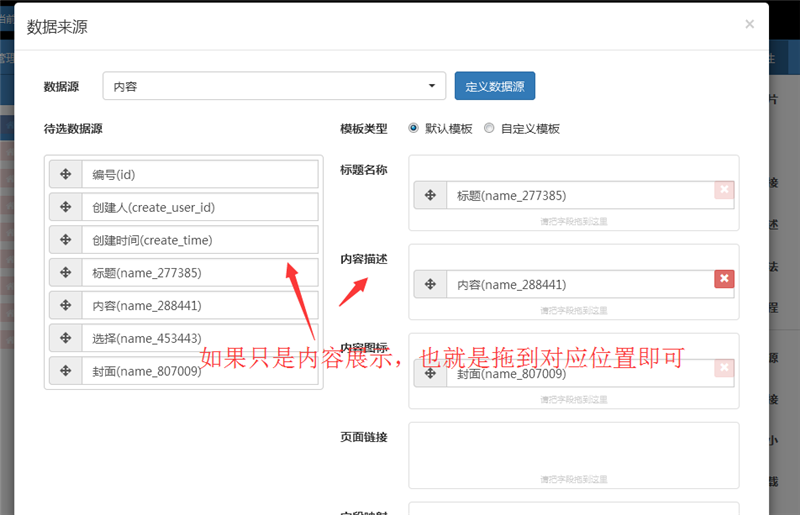
内容展示
内容展示跟图片切换一样,只需要拖拉对应的位置即可。

导出后台
制作完成后,大家可以点击导出后台,设置一些必要的参数值。如果你只是想做WebApp,参数可以默认就行,无需要修改




后台下载
大家前往GITHUB下载源码https://github.com/html580/diygw。下载完源码后解压到你的部署目录下。

系统安装
浏览器端输入你域名,如果系统没有安装,会自动转到安装地址。我已我自己的域名为例。
输入域名https://xcx.diygw.com/。系统自动转向到https://xcx.diygw.com/public/install.php。
第一步:点击同意安装协议

第二步:环境检测
大家检测下自己的环境,如果环境提供有误,请修复对应的错误

第二步:创建数据库
大家根据自己的数据库来配置,建议独立数据库。输入创始人的账号信息,记得要保存好自己的用户名密码信息哟。

安装完后登录后台应用,可以对数据进行管理

制作应用
第一步:点击新建微信小程序/WEBAPP
点击后弹出窗口,输入你的应用名称。下面以首页我的例子我的电商首页展示为例。

首页主要包括:图片切换,分类导航,内容展示,底部导航
大家想到这里就会想到数据来源呢,对的。那我们就进入后台数据源管理

进入后我们第一步想到的是有图片切换,分类,详情三个表单。
数据源管理
图片切换表单


详情表单
其他表单可能都差不多,其中详情表单可能会稍有不同,他有可能会涉及到分类。


大家每做完一个表单都可以在线预览然后增加几条数据,用于前台展示。

新增表单有了大家肯定想到了我怎么数据管理呢?现在教大家怎么进行数据管理。




大家可能在设计的过程如果没注意表单的设置,显示的是表单。

数据管理的时候,大家可能要编辑数据,对表格有个细节需要注意,在编辑页面选项值里选择对应的表单。

至此后台数据源完成,我们回到前台的设计。
手机端设计
图片切换设计
拖拉滑块组件进入设计区,设置数据源,进行数据源管理


分类展示
拖拉九宫组件进入设计区,设置数据源及字段映射。字段映射用于分类详情展示,跳转到分类时对过滤出对应的数据。



内容展示
内容展示跟图片切换一样,只需要拖拉对应的位置即可。

导出后台
制作完成后,大家可以点击导出后台,设置一些必要的参数值。如果你只是想做WebApp,参数可以默认就行,无需要修改
































